大神请忽略,这篇教程只适合小白,在开发的时候你经常会遇到的问题?我们一起来探讨如何可以实现,电脑端显示,而手机端隐藏,又想手机端显示,电脑端隐藏。比如我在页面分别设置网站数据(电脑端)和网站数据(手机端),如果分别隐藏或展示,那么我们可以通过简单HTML+CCS代码就可以解决,如下:

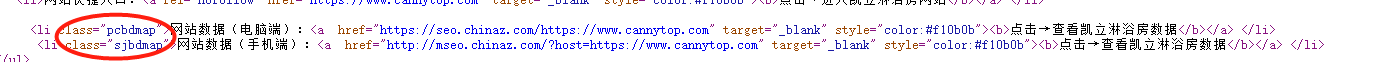
(1)我想用户在访问电脑端的时候,只能看到网站数据(电脑端)显示,而网站数据(手机端)隐藏,以下是HTML引用 class=”pcbdmap”>即可:
如:<li class=”pcbdmap“>网站数据(电脑端) </li>
(2)我想用户在访问手机端的时候,只能看到网站数据(手机端)显示,而网站数据(电脑端)隐藏,以下是HTML引用class=”sjbdmap”>即可:
如:<li class=”sjbdmap“>网站数据(手机端) </li>

然后在CCS文件加上以下代码:
@media (min-width: 767px) {
.pcbdmap{display: block;}
.sjbdmap{display: none;}
}
@media (max-width: 767px) {
.pcbdmap{display: none;}
.sjbdmap{display: block;}
}
